Olá, pessoal!
Depois de um bom tempo afastado dos posts do Blog, por motivos não tão relevantes a uma explicação, vou tentar retomar a rotina com tutoriais que realmente façam a diferença. A vocês, que seguem ou simplesmente acompanham o Blog, minhas sinceras desculpas pelo afastamento.
Gostaria de lembrar que a nomenclatura utilizada após o título de cada tutorial (CS3, CS4 ou CS5) indica qual a versão do Photoshop foi utilizada para construção do tutorial e não que o comando existe apenas nessa versão.
Para compensar a minha ausência, este tutorial apresenta um comando pouco divulgado em tutoriais pela Net e, pelo menos por mim, nunca visto em livros voltados a fotógrafos digitais. Este comando chama-se
Variations, e pode ser encontrado no menu
Image/Adjustments. O comando
Variations ajusta equilíbrio de cores, brilho e saturação de uma imagem de forma visual, apresentando o resultado desses ajustes em miniaturas na própria tela do comando. Vale ressaltar que o comando é mais útil quando utilizado em imagens que não exijam ajustes precisos de cor e não funciona em imagens de cores indexadas, imagens 16-bit por canal e em versões 64-bit para Mac OS.
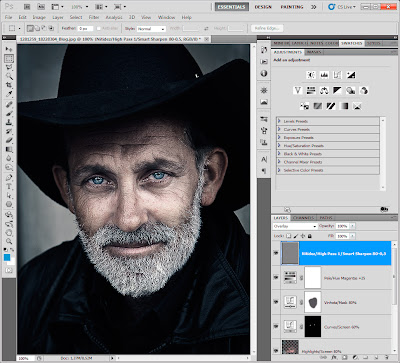
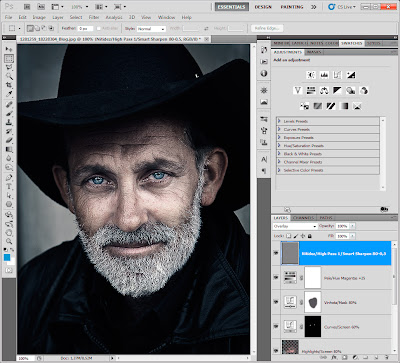
O ANTES E O DEPOISA imagem abaixo mostra o antes (à esquerda) e o depois (à direita). Na imagem da direita utilizei ajustes com o comando
Variations e mais algumas poucas técnicas para tratamento diferenciado em retrato.
 BAIXANDO A IMAGEM UTILIZADA NO TUTORIAL
BAIXANDO A IMAGEM UTILIZADA NO TUTORIALPara baixar o arquivo base para utilização no tutorial, basta clicar na imagem abaixo e salvá-la em seu computador. Após baixá-la, abra-a no
Photoshop.
 INICIANDO O TUTORIAL
INICIANDO O TUTORIALCom o arquivo base da imagem (acima) aberto no
Photoshop, inicie criando uma cópia da layer
Background. Para isso, pressione as teclas
CTRL+J (
Command+J no Mac). Com a layer
Background copy criada, clique duas vezes sobre seu nome e a renomeie para
Novo Retrato, como mostra a imagem abaixo:
 O COMANDO VARIATIONS
O COMANDO VARIATIONSVá ao menu
Image/Adjustments e escolha
Variations. Na janela
Variations, com a opção
Midtones habilitada, clique uma vez na miniatura
More Cyan, uma vez na
More Blue e uma vez na
Darker. Depois, habilite a opção
Saturation, clique duas vezes em
Less Saturation e clique em
OK. A imagem abaixo mostra o resultado dos ajustes.

Entenda, nas imagens abaixo, como funciona a janela
Variations e veja a marcação das opções utilizadas para os ajustes da imagem acima.

A imagem acima mostra a tela inicial da janela
Variations, que por padrão tem a opção
Midtones habilitada e mantém a mesma aparência para as opções
Shadows e
Highlights. Somente na opção
Saturation a tela muda. Na opção
Midtones você ajusta os tons médios da imagem; em
Shadows, as sombras; em
Highlights, as altas luzes; e, em
Saturation, a saturação. As duas miniaturas superiores mostram a imagem original (
Original) e a imagem com os ajustes (
Current Pick). Arrastando o controle deslizante de
Fine (menos intenso)/
Coarse (mais intenso) você controla a intensidade do ajuste. Habilitando a opção
Show Clipping você visualiza as áreas da imagem que serão cortadas (clipadas) pelos ajustes, ou seja, convertidas em branco puro ou preto puro. Nos ajustes de tons médios (
Midtones) o corte não ocorre. As sete miniaturas, mais abaixo e à esquerda, ajustam as cores e as três miniaturas, à direita, ajustam o brilho.

A imagem acima mostra a tela
Variations quando selecionada a opção
Saturation.
Less Saturation diminui a saturação, enquanto que
More Saturation aumenta.
MELHORANDO O CONTRASTEAgora que você já aprendeu um pouco sobre o comando
Variations e fez ajustes nas cores, conheça técnicas simples de tratamento de retrato que dão um toque especial em sua imagem, deixando-a mais moderna e bonita.
Com a layer
Novo Retrato ativa, vá ao painel
Channels (
Windows/Channels) e, com a tecla
CTRL (
Command no Mac) pressionada, clique sobre o canal
RGB. É criada uma seleção das altas luzes (
Highlights) da imagem. Retorne ao painel
Layers (
F7) e pressione
CTRL+J (
Command+J no Mac) para criar uma cópia da layer
Novo Retrato somente com suas altas luzes (
Highlights). Clique duas vezes sobre o nome da nova layer criada e a renomeie para
Highlights/Screen 80%. Agora, defina seu
Blend Mode para
Screen e ajuste sua opacidade (
Opacity) para
80%.

Selecione novamente a layer
Novo Retrato e, com a tecla
CTRL (
Command no Mac) pressionada, clique sobre a layer
Highlights/Screen 80%, inverta a seleção pressionando
CTRL+SHIFT+I (
Command+Shift+I no Mac) e pressione novamente
CTRL+J (
Command+J no Mac) para criar uma nova layer, agora somente das sombras (
Shadows) da layer
Novo Retrato. Clique duas vezes sobre o nome da nova layer criada e a renomeie para
Shadows/Multiply 50%. Agora, defina seu
Blend Mode para
Multiply e ajuste sua opacidade (
Opacity) para
50%. Observe abaixo como a imagem ganhou mais contraste e como ficou a paleta
Layers.
 RESSALTANDO OS OLHOS
RESSALTANDO OS OLHOSCrie, agora, uma layer de ajuste para ressaltar os olhos. Na paleta
Layer, clique em
Create new fill or adjustment layer (um ícone de um círculo com uma metade branca e outra preta) e escolha a opção
Curves. A paleta
Adjustments será aberta. Na janela
Curves, clique no ponto superior da linha diagonal e defina
210 para
Input; clique no ponto inferior da linha e defina
35 para
Input. Feche a paleta
Adjustments e uma nova layer foi criada com o comando
Curves. Pressione
CTRL+I (
Command+I no Mac) para inverter a máscara. Selecione a ferramenta
Brush Tool, defina o tamanho do pincel em
15px e sua dureza como
0%. Pressione
D para definir a cor de primeiro plano para branco e pinte a máscara somente na região da íris nos olhos. Por fim, clique duas vezes sobre o nome da nova layer criada e a renomeie para
Curves/Screen 60%. Defina seu
Blend Mode para
Screen e ajuste sua opacidade (
Opacity) para
70%. Você pode ocultar e exibir novamente a nova layer para ver a diferença. Veja nas imagens abaixo os ajustes em
Curves e como ficou a paleta
Layers.

 CRIANDO VINHETA SELETIVA
CRIANDO VINHETA SELETIVAPara criar uma vinheta seletiva, na paleta
Layer, clique novamente em
Create new fill or adjustment layer e escolha a opção
Curves. A paleta
Adjustments se abre com as opções do comando
Curves. Crie um ponto no centro da linha diagonal e defina
110 para
Output e
153 para
Input. Pressione
D e depois
X para que a cor de primeiro plano seja o preto. Selecione a ferramenta
Brush Tool, defina o tamanho do pincel como
115px, sua dureza como
0% e pinte sobre o rosto do homem. Vá ao menu
Windows e escolha
Masks. Será aberta a janela
Masks, então altere
Density para
80%. Clique duas vezes sobre o nome da nova layer criada e a renomeie para
Vinheta/Mask 80%. A imagem abaixo mostra a janela
Adjustments com o comando
Curves, a janela
Masks, como ficou a paleta
Layers e o resultado no retrato.
 ALTERANDO O TOM DA PELE
ALTERANDO O TOM DA PELECrie mais uma layer de ajuste, clicando no ícone
Create new fill or adjustment layer e escolha a opção
Hue/Saturation. Na janela
Hue/Saturation escolha o canal
Magentas e defina
Hue como
+25. Mais abaixo, na barra de cores, clique no centro dos sliders do lado esquerdo e arraste para esquerda até atingir os valores
230º/261º, clique no centro dos sliders do lado direito e arraste para direita até atingir os valores
35º\66º. Retorne à paleta
Layers, clique duas vezes sobre o nome da nova layer criada e a renomeie para
Pele/Hue Magentas +25. Na imagem abaixo, veja a configuração do comando
Hue/Saturation, como ficou a paleta
Layers e o resultado no retrato. O tom da pele não está mais tão avermelhado.
 APLICANDO NITIDEZ
APLICANDO NITIDEZPara aplicar a nitidez, pressione as teclas
CTRL+SHIFT+ALT+E (
Command+Shift+Option+E no Mac) para criar uma nova layer da imagem com todos os ajustes feitos. Vá ao menu
Image/Adjustment/Desaturate para tornar a layer
P&B. Vá também ao menu
Filter/Other/High Pass, defina
1 pixel para
Radius e clique em
OK. E, mais uma vez, em
Filter/Sharpen/Smart Sharpen e defina
Amount como
80%,
Radius como
0,5 e
Remove como
Gaussian Blur e clique em
OK. Mude o
Blend Mode da layer para
Overlay. Clique duas vezes sobre o nome da nova layer criada e a renomeie para
Nitidez/High Pass 1/Smart Sharpen 80-0,5. Veja nas imagens abaixo, as janelas
High Pass e
Smart Sharpen com as configurações indicadas e o resultado final do retrato.



Você deve ter notado como as layers são nomeadas, não é? Fica a dica: sempre nomeie suas layers, de preferência indicando o comando e seus valores. Assim, você vai estar sempre ciente do que cada uma representa, que comando foi utilizado e os valores dos ajustes.
Bom, galera, é isso. Espero que tenham gostado. Quaisquer dúvidas postem comentários ou conversem comigo no
Facebook. Abraços!